Thursday, 28 August 2014
custom paging in gridview
1. Using your favorite graphic editor (Photoshop), create four buttons that will serve as your icon for the First, Previous, Next and Last buttons.

2. Set your GridView control’s AllowPaging property to true.
3. Add a PagingTemplate inside your GridView and insert 4 ImageButton, 1 DropDownList and a Label controls which will serve as your First, Previous, Next, Last, Page No., and Page Picker of your pager.
Your pager should look like this when you render the page.

4. Add an OnDataBound Event to your GridView. This will render and populate your DropDownList (for page picker) and Label (for page count) controls. Implementation can look like this.
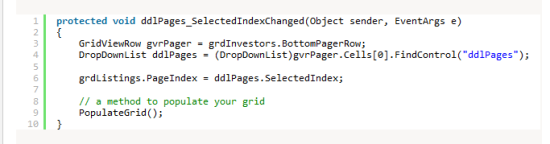
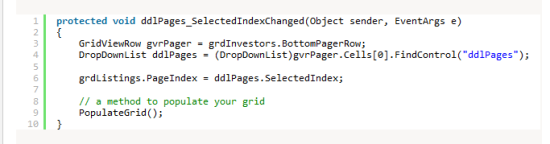
5. Next, we implement an OnSelectedIndexChanged on our DropDownList to go to the selected page when a selection is made from our dropdown.
.png)
6. In order for you arrow buttons to work. We must implement an OnCommand event of your buttons. Before that we have to specify a CommandArgument properties to each of our buttons.
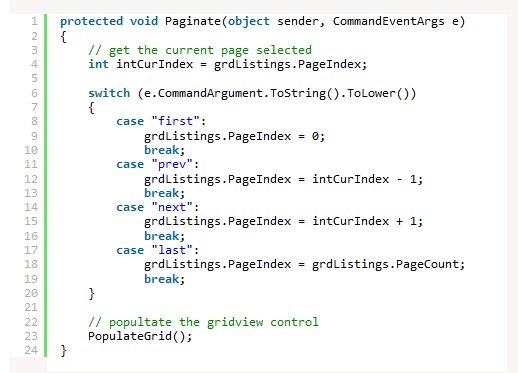
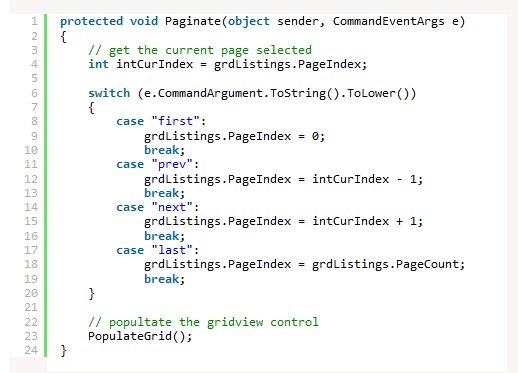
7. Finally, the OnCommand event implementation.
.png)
Summary
Customizing your GridView pager gives you flexibility and fine grain control over your grid listing. Just don’t be afraid of exploring, experimenting and playing with it to achieve the desired functionalities that you want. Happy coding.
2. Set your GridView control’s AllowPaging property to true.
3. Add a PagingTemplate inside your GridView and insert 4 ImageButton, 1 DropDownList and a Label controls which will serve as your First, Previous, Next, Last, Page No., and Page Picker of your pager.
Your pager should look like this when you render the page.
4. Add an OnDataBound Event to your GridView. This will render and populate your DropDownList (for page picker) and Label (for page count) controls. Implementation can look like this.
5. Next, we implement an OnSelectedIndexChanged on our DropDownList to go to the selected page when a selection is made from our dropdown.
.png)
6. In order for you arrow buttons to work. We must implement an OnCommand event of your buttons. Before that we have to specify a CommandArgument properties to each of our buttons.
7. Finally, the OnCommand event implementation.
.png)
Summary
Customizing your GridView pager gives you flexibility and fine grain control over your grid listing. Just don’t be afraid of exploring, experimenting and playing with it to achieve the desired functionalities that you want. Happy coding.
Wednesday, 27 August 2014
Asp.Net Interview Qustion And Answers
Qus.1: What is OOP ?
Ans:- The object oriented programming (OOP) is a programming model Programs are organized around object and data rather than action and logic.
Qus:2 What is an Abstraction ?
Ans:- Abstraction means to show only the necessary details to the clients of the object .
Abstraction
is the process of hiding the working style of an object, and showing
the information of an object in understandable manner.
Qus:3 What is an Encapsulation ?
Ans:- Encapsulation means hiding the internal details of an object, i.e. how an object does something.
Encapsulation prevents clients from seeing its inside view, where the behaviour of the abstraction is implemented.
Encapsulation is a technique used to protect the information in an object from the other object.
Hide
the data for security such as making the variables as private, and
expose the property to access the private data which would be public.
So, when you access the property you can validate the data and set it.
Qus:4 What is inheritance ?
Ans:- When a class acquire the property of another class is known as inheritance.
Inheritance is process of object reusability.
For example, A Child acquire property of Parents.
Qus:5 What is Polymorphism ?
Ans: Polymorphism means one name many forms.
One function behaves different forms.
Subscribe to:
Comments (Atom)
.png)
.png)
.png)
.png)
.png)
.png)
.png)